material ui drawer width
Material MUI Drawer background and width. Im just using the standard component widths in material UI the drawer is.

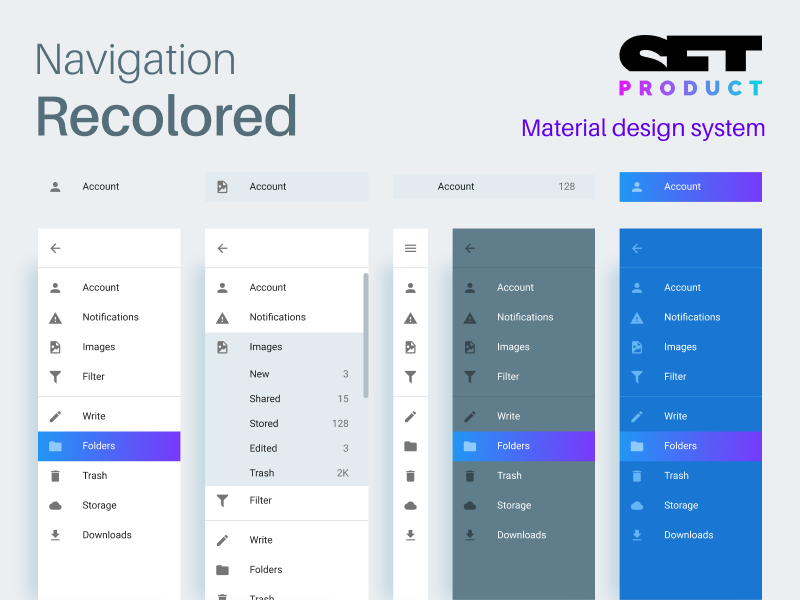
Navigation Drawer In Material Design System By Roman Kamushken On Dribbble
Im facing an issue with material-ui drawer.

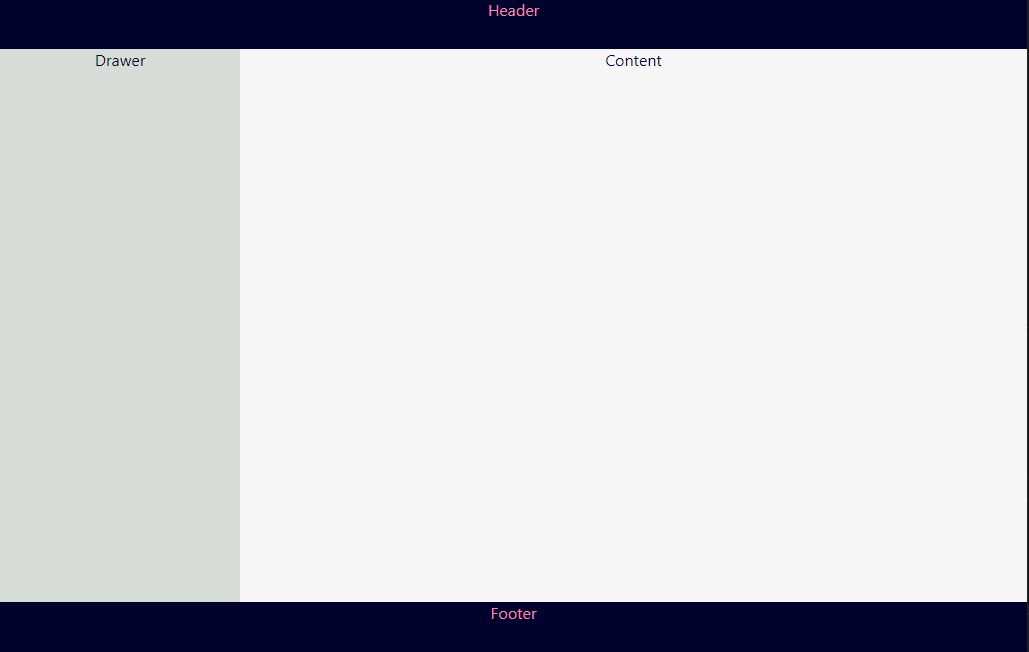
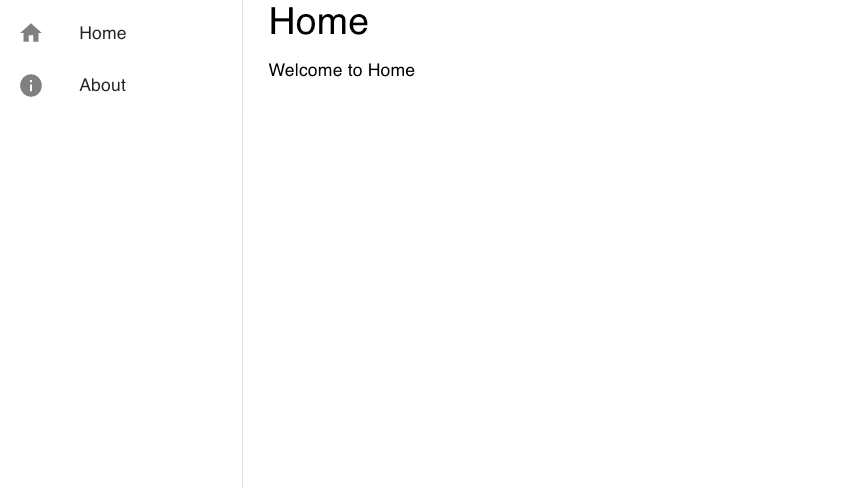
. In this article we are going to build a responsive Drawer which adjust itself according to screen size using material-ui framework. Drawer is hidden by default at 375px. Here is a stripped down version of that demo.
You will find Drawer properties. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Ive changed the width of the drawer container which causes a a problem.
The source-code for this component indicates that this is passed as props as PaperProps but I can. Drawer-Material-UI If you look at the link. There are three primary.
String number default. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it. The Drawer acts as a sidebar when it is on the side contains a menu and does not have a backdrop.
Import React from reactimport PropTypes from. If the value is between 0 1 its converted to percent. Lets add MUI Drawer with a width of 500px and background color in our custom Drawer component DrawerNavigatejsx Let import three.
If you want to customize Drawer width pass a width value to the Drawers PaperProps like this. Specified as percent 0-1 of the width of the drawer. Export const StyledDrawer styledDrawer position.
Null The width of the Drawer in pixels or percentage in string. The Responsive Drawer demoshows how you can size the drawer using classes. Ive changed the width of the drawer container which causes a a problem.
Defines from which average. Im facing an issue with material-ui drawer. Some low-end mobile devices wont be able to.
The drawer remains a little inside the page and visible. The drawer remains a little inside the page and visible but I dont want to. In this React MUI Drawer example.
Null The width of the Drawer in pixels or percentage in string format ex. You can make the drawer swipeable with the SwipeableDrawer component. When the drawer is outside of the page grid and opens the drawer forces other content to change size.
Drawer-Material-UI If you look at the link. How to Change MUI Drawer Width. String number default.
Affects how far the drawer must be openedclosed to change its state. You will find Drawer properties. Do you want to build a full MUI app from beginning to end learn every aspect of the sx prop styled API and the theme and never again fear styling any MUI.
This component comes with a 2 kB gzipped payload overhead. 240. Otherwise it is directly set on the CSS property.
The state of the drawer is remembered from action to action and session to session. Creating responsive Drawer using Material-UI.

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

How To Create A Swipeable Drawer In Material Ui

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Material Ui レスポンシブデザイン Appbar Drawer Qiita

React Css How Do I Fix A Sidebar Material Ui S Drawer Without It Covering My Main Page Content R Learnprogramming

Navigation Drawer Patterns Material Design
Drawer I Need Width Transition When The Drawer Is Already Opened Issue 19550 Mui Material Ui Github

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

Dashboard Layout With React Js And Material Ui Ramonak Io

How To Perfectly Size And Position The Material Ui Drawer Component Youtube

How To Use Material Ui Menus In Reactjs Applications

Material Ui レスポンシブデザイン Appbar Drawer Qiita

Css Material Ui Drawer Above Sidebar Stack Overflow

Navigation Drawer Patterns Material Design

How To Perfectly Size And Position The Material Ui Drawer Component Youtube

Responsive Material Ui Drawer With React Router Dom By John Leavell Medium